1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
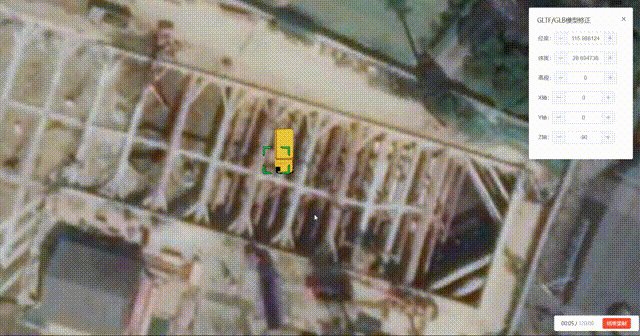
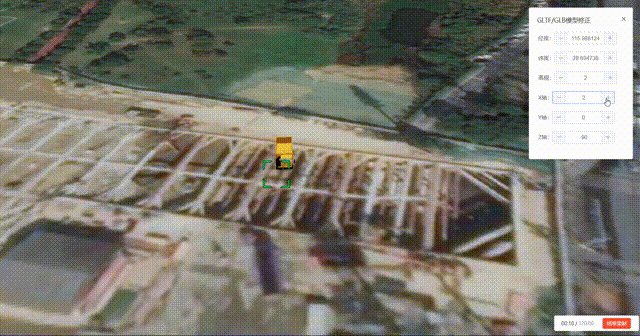
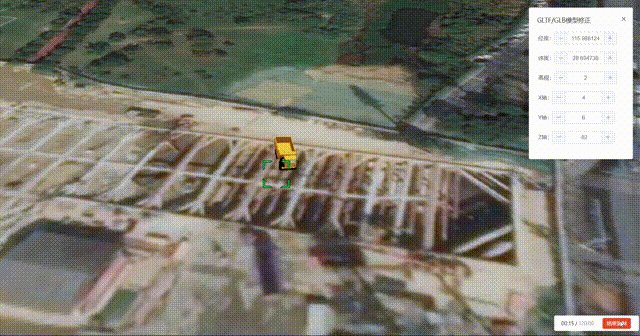
| <template>
<div id="cesiumContainer"></div>
<el-card v-if="glfset" style="position: absolute; top: 20px; right: 20px">
<div class="text-h6">
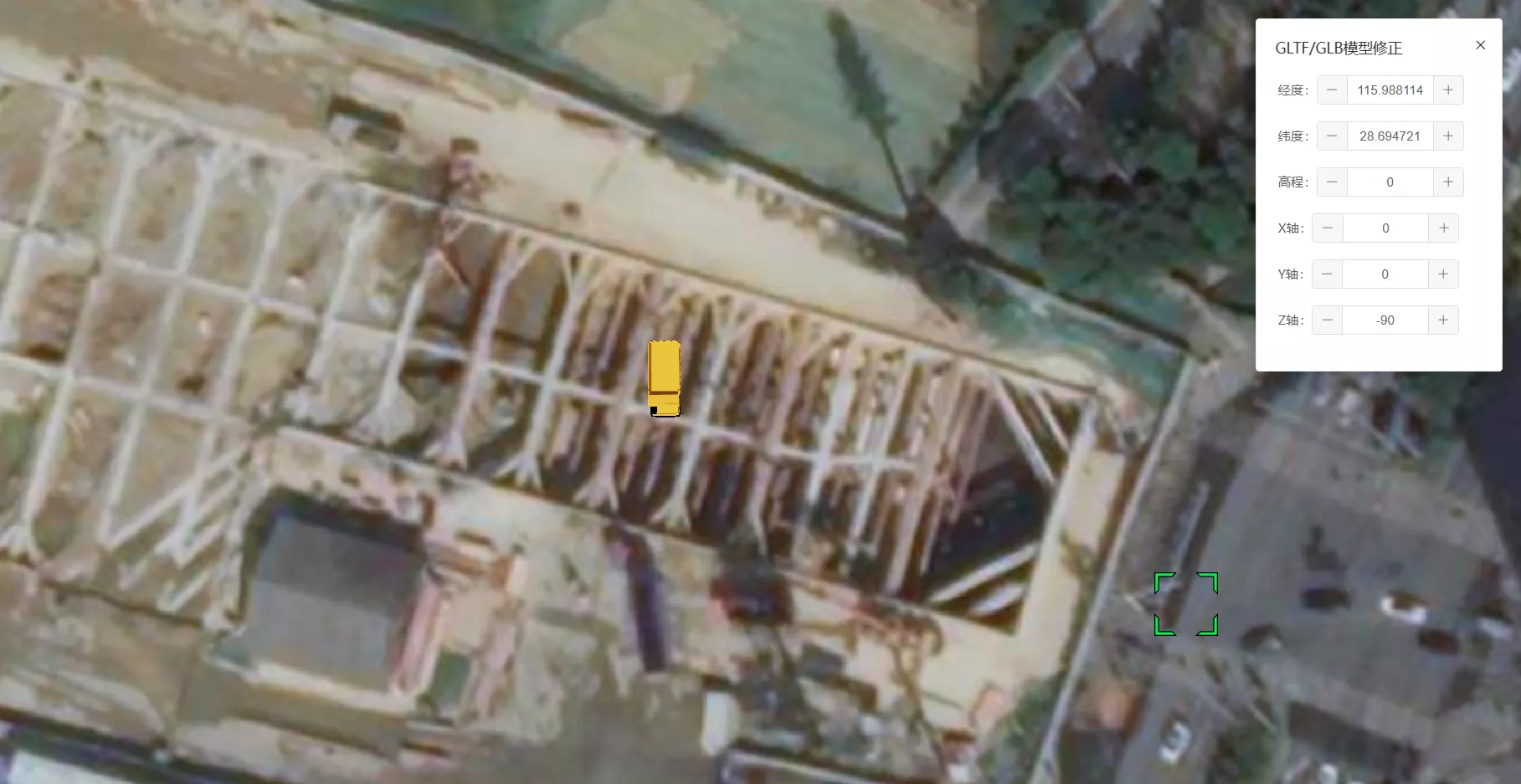
GLTF/GLB模型修正
<el-icon @click="glfset = false" style="position: absolute; right: 15px"
><Close
/></el-icon>
</div>
<div class="inputItem">
<div>
<el-text class="mx-1">经度:</el-text>
<el-input-number v-model="params.tx" step="0.000005" />
</div>
<div>
<el-text class="mx-1">纬度:</el-text>
<el-input-number v-model="params.ty" step="0.000005" />
</div>
<div>
<el-text class="mx-1">高程:</el-text>
<el-input-number v-model="params.tz" step="1" />
</div>
<div>
<el-text class="mx-1">X轴:</el-text>
<el-input-number v-model="params.rx" step="1" />
</div>
<div>
<el-text class="mx-1">Y轴:</el-text>
<el-input-number v-model="params.ry" step="1" />
</div>
<div>
<el-text class="mx-1">Z轴:</el-text>
<el-input-number v-model="params.rz" step="1" />
</div>
</div>
</el-card>
</template>
<script setup>
import { ref, onMounted, watch } from "vue";
import * as Cesium from "cesium";
const glfset = ref(false);
const params = ref({
tx: 115.988114,
ty: 28.694716,
tz: 0,
rx: 0,
ry: 0,
rz: -90,
});
let currentGlfModel;
watch(
() => params,
(newVal) => {
if (newVal) {
console.log(newVal);
if (!!currentGlfModel) {
update3dtilesMaxtrix(currentGlfModel, newVal, Cesium);
}
}
},
{ deep: true }
);
function update3dtilesMaxtrix(model, params, Cesium) {
let mx = Cesium.Matrix3.fromRotationX(Cesium.Math.toRadians(params.value.rx));
let my = Cesium.Matrix3.fromRotationY(Cesium.Math.toRadians(params.value.ry));
let mz = Cesium.Matrix3.fromRotationZ(Cesium.Math.toRadians(params.value.rz));
let rotationX = Cesium.Matrix4.fromRotationTranslation(mx);
let rotationY = Cesium.Matrix4.fromRotationTranslation(my);
let rotationZ = Cesium.Matrix4.fromRotationTranslation(mz);
let position = Cesium.Cartesian3.fromDegrees(
params.value.tx,
params.value.ty,
params.value.tz
);
let m = Cesium.Transforms.eastNorthUpToFixedFrame(position);
Cesium.Matrix4.multiply(m, rotationX, m);
Cesium.Matrix4.multiply(m, rotationY, m);
Cesium.Matrix4.multiply(m, rotationZ, m);
if (Cesium.defined(model.primitive)) {
model.primitive.modelMatrix = m;
}
model.modelMatrix = m;
}
onMounted(() => {
const viewer = new Cesium.Viewer("cesiumContainer", {
animation: false,
baseLayerPicker: false,
geocoder: false,
timeline: false,
sceneModePicker: false,
navigationHelpButton: false,
fullscreenButton: false,
infoBox: false,
homeButton: false,
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
}),
});
viewer.cesiumWidget.creditContainer.style.display = "none";
let modelUrl = "/model/TongLiChe.glb";
currentGlfModel = viewer.scene.primitives.add(
Cesium.Model.fromGltf({
url: modelUrl,
show: true,
scale: 0.001,
maximumScale: 1,
loader: "url-loader",
})
);
update3dtilesMaxtrix(currentGlfModel, params, Cesium);
currentGlfModel.readyPromise.then(function (model) {
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(
params.value.tx,
params.value.ty,
150.0
),
orientation: {
heading: Cesium.Math.toRadians(0),
pitch: Cesium.Math.toRadians(-90),
roll: Cesium.Math.toRadians(0),
},
});
});
const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
let pickedObject = viewer.scene.pick(movement.position);
console.log("点击实体", pickedObject);
currentGlfModel = pickedObject;
if (Cesium.defined(pickedObject)) {
if (pickedObject.primitive.isCesium3DTileset == undefined) {
glfset.value = true;
}
}
}, Cesium.ScreenSpaceEventType.LEFT_DOWN);
});
</script>
<style scoped>
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.inputItem {
display: flex;
width: 220px;
flex-direction: column;
height: 300px;
justify-content: space-around;
align-items: space-around;
padding: 10px 3px;
}
.el-input-number {
width: 160px;
}
</style>
|